Write or Copy for a Website: A large portion of what you would have learned in school about writing presumably didn’t touch on writing for the web. As you’ll learn right now, for the web and writing for print couldn’t be increasingly extraordinary!
Webpage copy is the content that appears on the pages of a site. It can be utilized to clarify, educate, convince, or engage – and an accomplished web publicist will utilize it to do these things sooner or later.
As you read this small post, you’ll get the secret of Writing or Copy for a Website.
We Scan And Skim to Write or Copy for a Website
At the point when we read print material, we, as a rule, do it in exactly the same words and line by line. We may skip a few sentences, yet we tend to at least have an event look over each section before moving to the following.
At the point when we read online, experiencing each word straightly is a special case to the standard. I’ve watched users use PCs while utilizing exceptional equipment that tracks where their eyes move. Their eyes go everywhere – hopping all around the screen, up, down, side to side.
Just when they truly need to focus on detail will they read line by line?

At the point when we read on screen, we watch over skim pages rapidly and center around parts of the page, for example, headings, bulleted records, and links, and infrequently read each word.
The Result
Because of these differences, great web copy tends to:
- Be much simpler to check, with more headings, links, and bulleted records.
- Use shorter paragraphs and sentences.
- Be more clear and progressively succinct.
- It depends less on linear perusing.
It ought to likewise have the qualities of good writing (by and large).
That is, it should:
- Meet the requirements of the perusers.
- Communicate in more than one way – including hypotheses, stories, and graphs.
- Be composed for the readers, in mind of them.
On the off chance that the above sounds like a great deal to request so early, don’t stress – that is the thing that the majority of this post is about.
In the next section we’ll take a look at a portion of the secrets facts of writing extraordinary web copy;
Insider Facts of Writing GreatWeb
As we talked about in the past section, people tend to skim and scan online copies, as opposed to perusing in exact word for word. The best web duplicate exploits this and lets the reader comprehend the principal thoughts without perusing everything on the page.
This section is about how to write in a manner that is optimized for web reading.
Page Titles
The page title (the principal heading on the page) is one of the first things visitors see when a website page loads.
A decent page title tells the visitor whether the page is the thing that they are searching for and encourages them to get a thought out of what the page does.
A decent page title is brief and quickly portrays or suggests the contents of the page. It contains the most significant data toward the beginning of the title, not toward the end. It utilizes short, brief words rather than long ones and is not full of jargon.

After the title, the following thing a guest takes a look at is the principal paragraph of the copy. This is the place they’ll rapidly skim to see whether they’re on the correct page and on the off chance that you have anything of significance to say.
This is the place you’ll have to pull the visitor into your copy before they get exhausted and explore away. A decent tip is to write your most significant information, or your most engaging point, early in the paragraph.
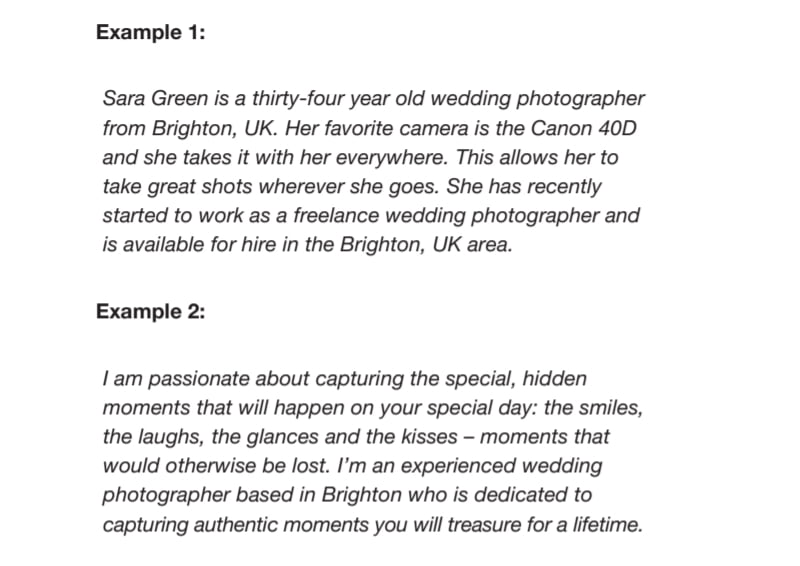
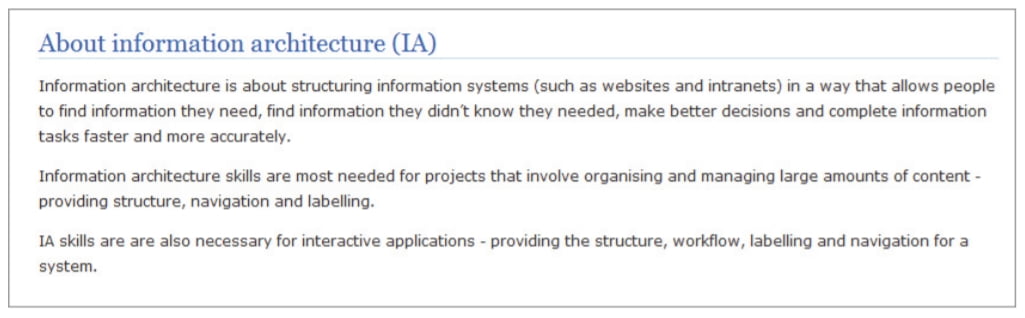
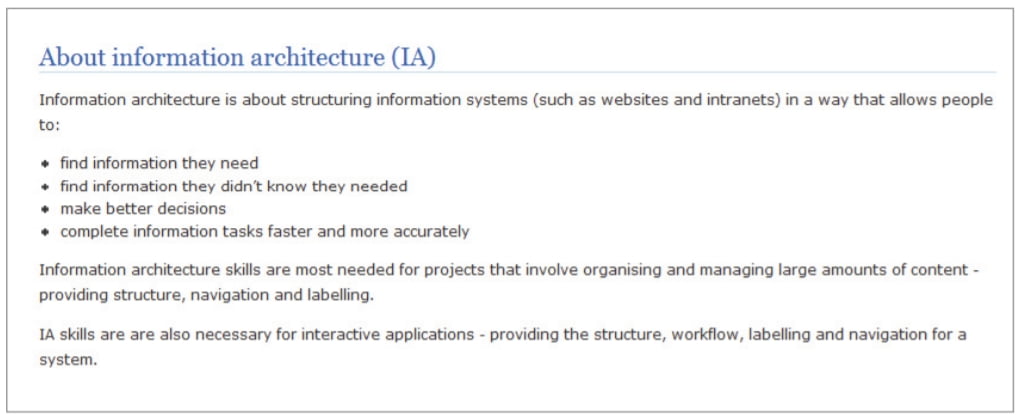
To show this in real life, read the accompanying two sections that show up on a wedding picture taker’s “Hire Me” page. Think about which one arouses your curiosity the most and makes you need to read more.

In case you’re not planning on getting married at any point in the near future you may locate that the two paragraphs are uninteresting – however, envision you lived in Brighton and were on the hunt for a wedding photographer.
Which would interest you the most?
I’m wagering you would pick the second one. In Example 1, the author is giving top priority to the data that is generally important to them – not to the guest. In the 2nd example, a top need is given to responding to the prompt inquiry another guest may have:
what makes this photographer not the same as all the others I’ve looked at today?
You’ll additionally see that one is written from the third-person viewpoint, while another is written from the first-person perspective. Since this is a “Hire Me” page, the author needs to convince the reader to employ somebody – either themselves or their customer.
The main person’s voice is a superior decision for an influential copy as it makes an immediate association between the reader and the author – one person talking to another.

Page Headings
Headings and subheadings are significant for simpler checking.
At the point when a guest needs to check on the off chance that they’re on the correct page, they look down (frequently rapidly), filtering the headings to ensure they’re in the perfect place and to check whether they can discover what they’re searching for.
Like page titles, ensure your headings and subheadings are brief and contain great short words. Keep in touch with them so readers can get a thought of precisely what the page is about without reading it in exactly the same words.
With every subheading, you write, attempt to epitomize the thought behind the content that comes after. That way, regardless of whether a guest doesn’t read your writing in detail, they will, in any case, they will still come away with your key thought.
Utilize great keywords toward the start of the subheading, not the end – as guests examine down a page they read the beginnings of headings more than the last.
Ensure there’s a visual qualification between various levels of headings. The pecking order of headings conveys the page structure and you don’t need guests attempting to decipher in the case of something is a sub-area or segment when they ought to just be absorbing information.

(http://www.divinewrite.com/seosecrets1.htm)
Page headings are additionally useful for individuals who aren’t examining visually. Guests tuning in to a page by means of a screen reader will listen in to the headings similarly located people check them visually.
Also Read:
How Google AdWords Work | What Is AdWords On Google
How To SEO A Website Step By Step
Google Algorithm Update 2020
Lists
Lists are another approach to making you’re writing progressively readable. I’ve watched numerous user read lists (and headings) yet skirt all section content. This is also one reason why the “list” design content is so popular on the web!
On the off chance that you have material that suits a rundown position, utilize a bulleted or numbered list instead of implanting the rundown in a passage.
In the same way as other things, lists are just acceptable with some moderation. Try not to experience your content and transform everything into a list. Such a large number of sets of bulleted lists may make a page look longer and more befuddling than would normally be appropriate.
When utilizing lists:
- Try to write everything on the list with comparative grammar and structure.
- Use numbered records for anything with a succession or chain of command; bulleted records for everything else.
- Use steady capitalization and design.
- Capitalize the principal letter of your list item when the item is a sentence, and lower the situation when the list item isn’t a sentence.
- Use a period toward the finish of each list item on the off chance that they’re sentences; use nothing on the off chance that they’re definitely not. However, be steady. If your list joins sentences and items, use periods toward the finish of all.
Many writing texts prescribe you follow each list item with a semi-colon and put “and” “or ” after the semi-colon on the second last thing. This isn’t viewed as essential in web-based writing (and is getting less common in print).


Pull-Quotes
Pull quotes add visual enthusiasm to a page of content, draw the reader’s eye and give a diagram of a portion of the key points. They are another instrument that can assist guests with filtering the page as opposed to reading each word.
Print magazines have been utilizing them for quite a long time to do only this. Pull quotes take a significant statement from the content, and feature it in some way. It might be set in a sidebar or featured inside the primary square of content.


Hyperlinks
At the point when guests are attempting to figure a way to the data they need, they’ll presumably overlook the content on a page and just search for links.
In any case, links are significant for something other than readability. They are the essential way guests explore the web.
Since they are so significant, we truly need to focus on how we use links inside our web copy.
What to Link to
One of the main things you have to choose is actually what to link to. An excessive number of links and your copy turns out to be difficult to read.
To some links, you might be missing up on chances to give more data or to funnel guests someplace significant on the site.
When choosing what to link, view the decision from the point of view of the client. What will they need to do in the wake of reading your copy? What might you like them to do?
Stage 1 – Look for user assignments
First, consider what the reader might need to do in the wake of reading this content. (See part 3 for progressively about how to do this). At that point find (or make) links that let them do that.
For instance:
- On a page of data about a Government grant1, the undeniable following stages are to get some answers concerning qualification or to apply for the grant.
- For a portrayal of a product, an undeniable next step is to purchase the product.
- For a wide synopsis of a theme, the next stage might be to read more detail.

Stage 2 – Take them where you want them
A guest perusing your site’s “About” page may not be searching for data on the line of screen-printed T-shirts you sell.
Rather, they most likely simply need to discover increasingly about what your identity is and what the site is about – however, this doesn’t mean you can’t utilize a strategically set link to take them to a page extolling the virtues of your stylish T-shirts, and ideally convincing few guests to purchase a few in the process.
Though most of the time you will be centered on the guest as you write your web copy, once you ought to likewise have your own – or your customer’s – eventual benefits at heart!

3 – Stop before it gets revolting
An excessive number of cooks ruin the juices, and such a large number of links ruin the paragraph. Spare the links for your most significant stuff and readers will be considerably more likely to click them.
Which works to Link
The most significant hyperlinking choice you’ll make is picking which words to link. It can likewise be trying to write great link content.
Your readers will utilize hyperlinks to make sense of what to click next, so they must be titled in a way that clearly portrays what they do. A decent link has the following qualities:
- It utilizes terminology naturally to the reader. A reader won’t click on a connection they don’t comprehend.
- It portrays the destination well. It doesn’t have to precisely coordinate the page title of the destination, yet it ought to be close enough that when somebody taps on it, they know they’re on the right page when they arrive.
- Two hyperlinks that link to a similar destination ought to have a similar link text. At the point when readers see hyperlinks with various link content, they expect they will connect to various pages. Utilize similar words (or as comparative as could be expected under the circumstances) so guests realize they link to a similar page.
It gives set to web indexes. Google gives a ton of consideration to the link you use while calculating which results to appear and in which request. Consider the best keywords for web indexes that are additionally useful for perusers.
Never utilize conventional link content, for example, “click here” or “more”. These don’t give a decent indication of what they are linking to. Indeed, you can put words when the connection provides context, however, when users are filtering a page they regularly don’t see the context.
These kinds of connections are especially bad for people utilizing screen peruser programming who might be examining by listening in to a rundown of links. Would you be able to envision how befuddling it is to hear “click here”, “click here”, “click here”, or “click here”?
Where to Put Them
Links embedded between paragraphs can intrude on the understanding experience, so it’s in every case best to intertwine links with your text.
The special case to this standard is at the end of your copy, where you should include links as the following stages for readers. The space toward the end of a page is also a decent spot to incorporate links to “by the way” data – links that aren’t sufficiently significant to divert from your content, yet at the same time have some usefulness.

Summary
Web content should be more readable than equivalent print content. You can make your content increasingly readable in the following ways:
- Utilize an expressive page title.
- Remember the most significant data for the first paragraph, and keep the language basic.
- Incorporate headings and subheadings to sign your thoughts.
- Use bulleted or numbered lists rather than lists in passage structure.
- Use pull quotes to feature key focuses and include visual intrigue.
Think cautiously about your links and:
1. Link to the next stages the reader is probably going to need to make – or the next strides you’d like them to take!
2, Use terminology that sounds good to your readers
3. Link proper words, and never use “click here” or “more”
4. Include hyperlinks inside the paragraph where conceivable
if this information helps you to write or Copy for a Website, please give us feedback.
